This project aimed to empower young patients at the Prinses Maxima Centrum by helping them understand their illness and treatment journey. We designed and developed a series of interactive informational screens and minigames, creating playful, age-appropriate digital experiences to explain complex topics like cancer, medicine, and hospital procedures in an accessible and reassuring way.
About the Prinses Maxima Centrum
When a child is seriously ill with cancer, only one thing comes first: cure. At the Princess Máxima Center for pediatric oncology, everybody works together every day to improve the survival rate and quality of life of children with cancer, both now and in the longer term. The Princess Máxima Center is not an ordinary hospital, but a research hospital where children with cancer in the Netherlands are treated.
My role & responsibilities
Designing for this unique environment presented significant challenges. We needed to translate sensitive, complex medical information into content that was accurate yet gentle and easily understood by children facing serious illness. It required creating interfaces that were not only intuitive and engaging for various age groups but also considerate of potential physical or cognitive limitations due to treatment. The key was balancing the educational objectives with the critical need to foster a positive, hopeful, and reassuring atmosphere within the hospital setting.
The process
We began by collaborating closely with medical staff and child life specialists at the Center. This was crucial to accurately grasp the core medical concepts and understand the sensitive communication strategies needed when talking to children about their health.
As part of the design team, I contributed to brainstorming interactive ideas. We used Sketch and Adobe XD to develop wireframes, screen flows, and user interface elements, focusing on creating playful visuals and characters that would resonate with a young audience while ensuring clarity.
Interactive prototypes were built to test our concepts. Gathering feedback from stakeholders, including Center staff and the kids themselves, allowed us to iteratively refine the designs, ensuring they were clear, engaging, and easy for children to use.
Besides the design proces I played a direct role in the front-end development, taking the final designs and translating them into functional, interactive screens and games using Angular, HTML, and SCSS.

The result
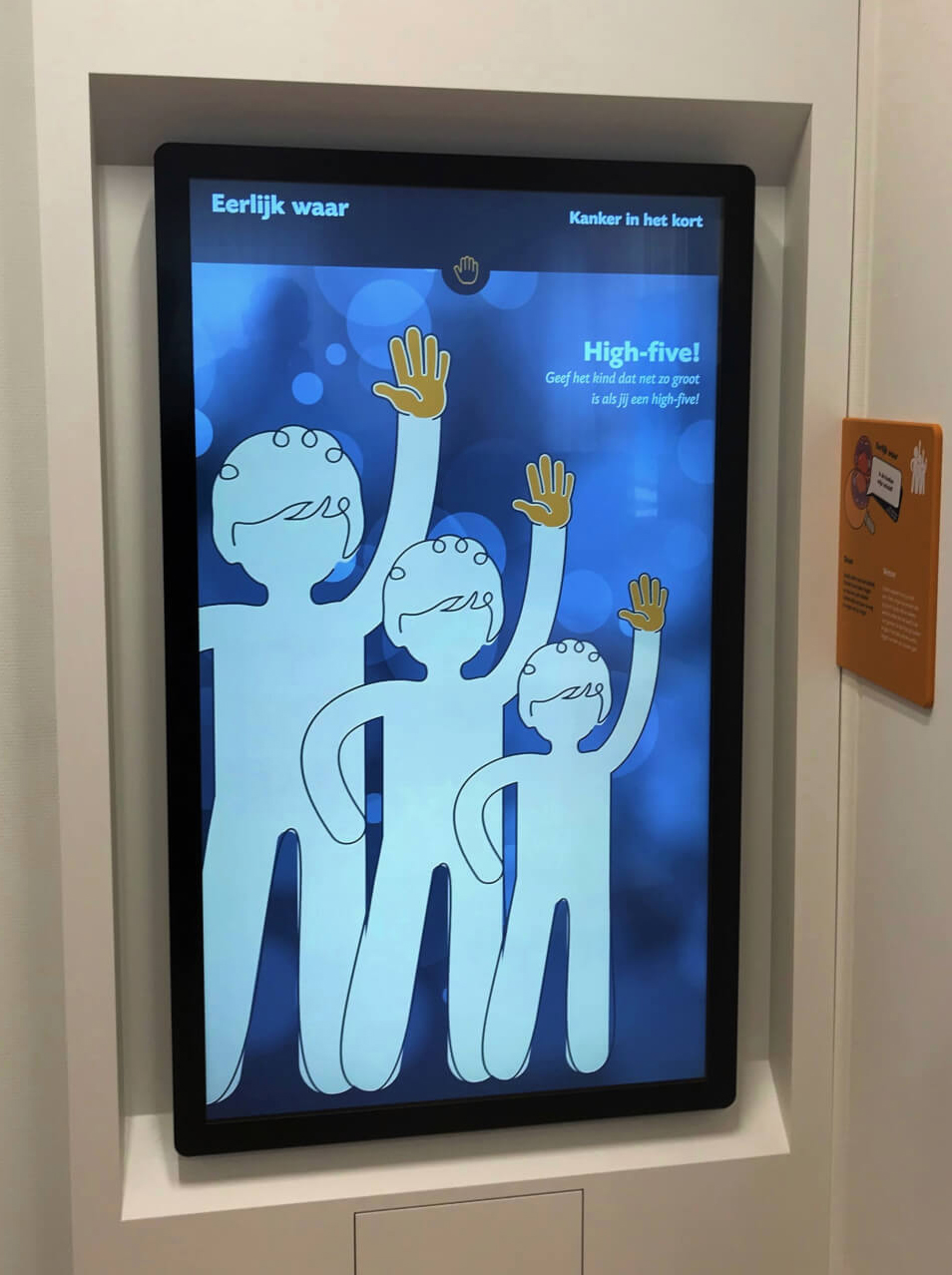
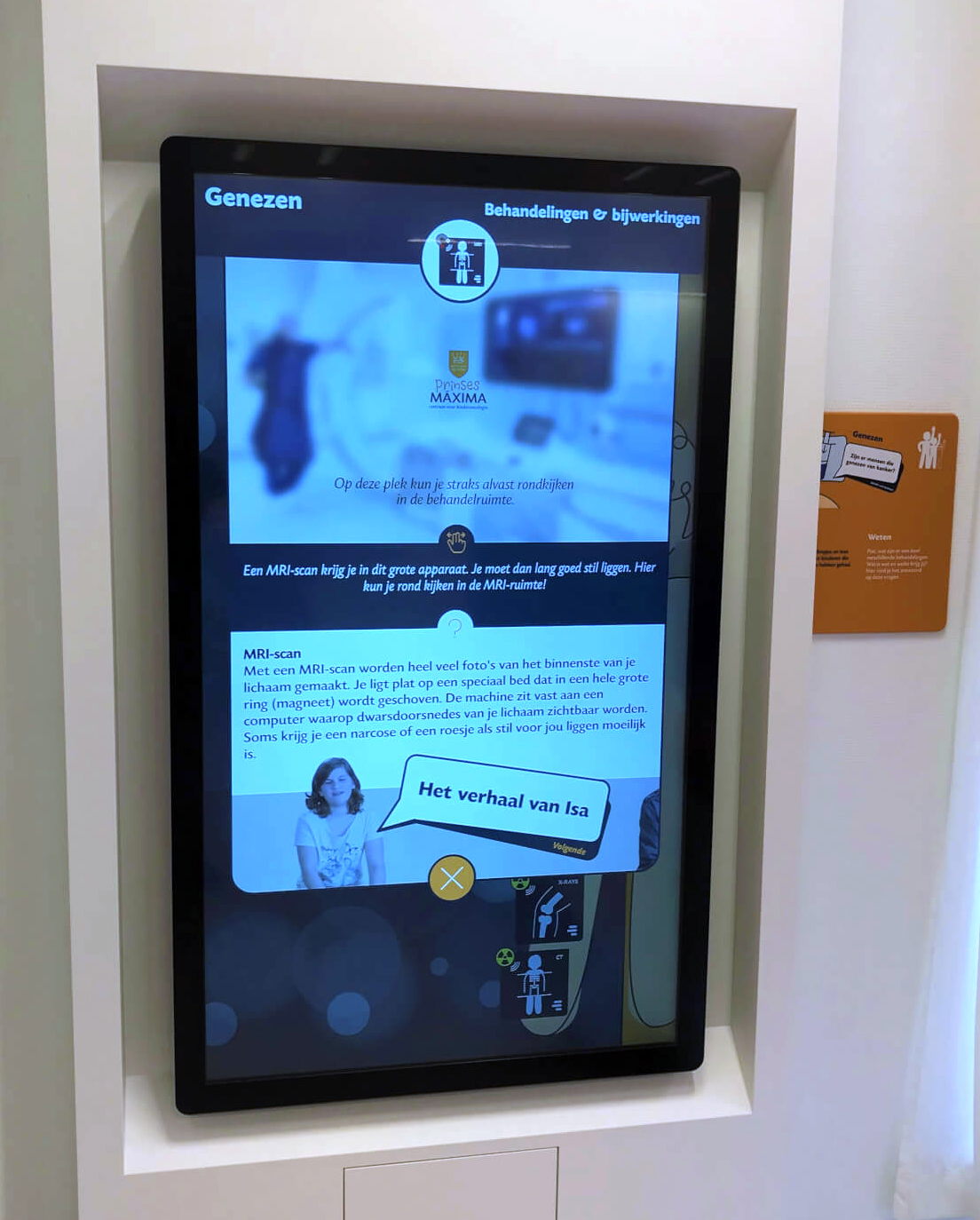
The result was a suite of bespoke interactive digital tools deployed on computers located in the hospital’s hallways. These tools included informational screens that use simple language, animations, and touch interactions to gently explain topics like how cancer affects the body, how different medicines work, and what happens during common procedures. Complementing these were educational minigames designed to reinforce learning concepts in a fun, engaging manner, offering children both understanding and a positive distraction during their time at the Center.